
Скорость загрузки страниц сайта очень важный показатель, как для посетителей, так и для поисковых систем. Загрузка страниц сайта не должна превышать 4 секунды, иначе сайт начинает терять своих посетителей. Чем быстрее сайт, тем больше шансов занять более высокие позиции среди конкурирующих сайтов.
Чем быстрее сайт, тем больше посещений, выше конверсия, а значит больше заработок.
Скорость загрузки сайта влияет на:
- Количество отказов
- Уровень нагрузки на сервер
- Время пребывания посетителей на сайте
- Репутацию сайта
Основные факторы влияющие на скорость загрузки страниц сайта
- Количество посылаемых запросов на сервер
- Размер всех загружаемых изображений
- Количество и размер CSS и JavaScript файлов
Интернет постоянно развивается появляются новые технологии, методы, формы, cms. Пользователю уже не обязательно знать программирование, достаточно базовых знаний чтобы уметь управлять сайтом. Поэтому попробуем самостоятельно улучшить показатели скорости сайта с помощью специализированного сервиса. Среди довольно большого списка сервисов по проверке скорости работы сайта можно выделить три:
- webpagetest.org — для продвинутых пользователей, показывает даже видео загрузки сайта
- gtmetrix.com — с приоритетом для сайтов на wordpress
- pingdom.com — наиболее популярный сервис
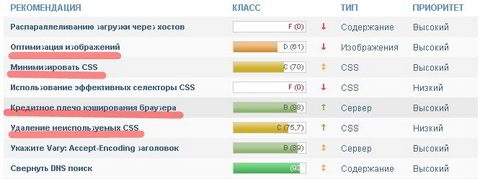
Сервис gtmetrix позволяет проверить скорость загрузки страницы сайта и предлагает конкретные рекомендации, как увеличить скорость для сайтов на wordpress.

Произведите проверку сайта одним из сервисов. Сервис выдаст все рекомендации по увеличению скорости сайта. Прежде чем приступить к выполнению, отключите и удалите все ненужные плагины. Поищите альтернативу плагинам препятствующим ускорению.
- На главной странице оставьте не более 5-7 постов
- Уберите лишние счетчики статистики (оставьте 1-2)
- Количество рекламных баннеров нужно уменьшить или распределить по страницам
- Сделайте резервные копии файлов (header.php, css style) которые нужно будет изменять
- Все изменения лучше делать через Notepad++.
- Оптимизируйте файл header.php вашей темы шаблона
Оптимизация изображений
Так как большую часть запросов и файлов занимают изображения сайта, оптимизацию скорости лучше начинать с изображений. Надо выбрать оптимальный размер изображений (размер зависит от вашего шаблона) но не более 500px. Для блогов на WordPress можно установить плагин WP Smush.it, который будет автоматически оптимизировать изображения, как новые так и старые. Можно воспользоваться сервисом Image Optimizer, а также бесплатной программой Riot. Скачайте папку с изображениями с сервера, оптимизируйте и замените на сервере. Можно воспользоваться рекомендациями сервиса и заменить исходный файл на оптимизированный.
Оптимизируем файл CSS style темы шаблона
Сервис дает готовые решения по оптимизации, просто копируем вариант и заменяем исходный файл. Все операции проводим в Notepad++ или оптимизируем с помощью сервиса styleneat.com.
Настраиваем кеширование для браузера
Для WordPress устанавливаем один из плагинов:
- Quick Cashe +Minify -плагин сжимает html, css, js файлы
- W3 Total Cashe- сервер дает инструкцию по настройке плагина
- WP-Super-Cache +Minify
- или только Minify CSS
Если требуется и для других cms на сервере открываем файл .htaccessи вносим в него такие строки:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch «.(jpg|gif|png|ico|css|js)$»>
ExpiresActive on
ExpiresDefault «access plus 1 month»
</filesmatch>
</ifmodule>
Этим мы задаем время кеширования изображений, css и javascript файлов
Время кеширования — «1 month», "1 year" зависит как часто обновляется контент сайта
После обновлений плагинов и самой CMS необходимо проверять файл .htaccess
Уменьшаем количество перенаправлений(redirects)
В разделе оптимизация (если такой есть) вашего сервера включите «gzip» сжатие всех файлов. И не забываем после каждой операции проверять как меняется скорость сайта. Таким образом используя рекомендации сервиса gtmetrix.com, можно существенно увеличить скорость загрузки страниц любого сайта без специальных знаний для этого.
Надо отметить, что сервис проводит проверку страниц на главной, по разделам и отдельных публикаций. Эталоном по скорости загрузки сайта можно считать известный сайт webogroup.com — 99% из 100, занимающийся ускорением сайтов. Там же можно провести и заказать полную проверку сайта.
Скорость загрузки страниц сайта также зависит от количества внешних приложений, которые невозможно изменить (счетчики, скрипты сайтов, реклама и т.д.). Быстрый сайт, как впрочем и очень медленный, быстрее запоминается среди других похожих.
Дальнейшие операции по увеличению скорости загрузки сайта требуют более глубоких знаний. Поэтому советую ознакомится с книгами Влада Мержевич и Николая Мациевского по ускорению работы сайта, где подробным образом изложены все принципы построения быстрого сайта.
Это информация очень актуальна и полезна для меня Спасибо
Рад помочь, если что не понятно спрашивайте
Это я хорошо зашел((( Проблемы у меня на сайте есть, а здесь есть пути их решения. На основном блоге я экспериментировать не буду, хотя копия БД, конечно же присутствует, а вот на дублере поизголяюсь всласть)))
Благословений всем нам для нашей общей пользы и прибыльности!
С уважением к вам и вашему делу, всегда ваш, Олег Кмета, создатель и руководитель проекта " Работа По Системе "
Я практиковался на двух блогах, проверил все три плагина, все реально работает
Моя точка зрения другая, давайте спишемся и поговорим по этой статье
Не только точки зрения могут быть разными, но и их пути реализации.